- Таро на встречу. Выйду ли я замуж? Гадание онлайн
- Толкование сна плевать в сонниках
- Онлайн сонник, толкование снов
- Рецепт приготовления сливочного крем–супа с морепродуктами
- Суп из морепродуктов морской коктейль со сливками рецепт
- Крем-суп из морепродуктов: рецепты нежности
- Салат из корневого сельдерея
- Толкование сна пол деревянный в сонниках
- Толкования снов о деревянном доме
- К чему снится летать во сне?
- Сонник крокодил нападает
- Актуальные проблемы подготовки гуманитариев в условиях обновления системы языкового образования
- Дальневосточный федеральный университет (двфу), владивосток - «двфу вуз мечты?
- Правила пожарной безопасности у вас дома В квартире требования пожарной безопасности
- Двфу заявление на поселение Что с постановкой ребят на воинский учет
- Диалоговая форма общения – как способ развития социального интеллекта детей старшего дошкольного возраста Пять реакций диалогового общения
- Волевая регуляция поведения
- Понятие «бессознательное»
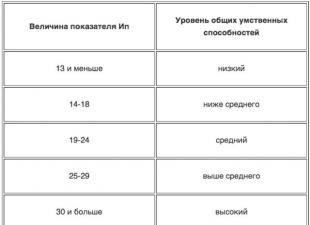
- Что такое тест смил и как его пройти
- Бизнес-информатика (специальность)
- Новосибирский военный институт имени генерала армии И
- Менеджмент в строительстве магистратура
- Правила поступления: Академия ФСБ
- Речевые ошибки: виды, причины, примеры Речевые ошибки связанные с незнанием значения слова
- Морфологические признаки глагола Какие бывают морфологические признаки
- Синтаксические нормы Какая норма называется синтаксической
- При оценивании учитывается
- Сказка "Чем люди живы" - Лев Толстой
- Мудрые высказывания о дружбе и о друзьях лучшие мысли великих людей
- Развитие вашей внутренней силы Как найти в себе внутренние силы
- Наказание не может быть вечным, но вина пребывает вовек» (изречение из римского права) Наши взгляды как наши часы все они
- Что значит оружие во сне
- Кишки - к чему снится Сонник прямая кишка
- Что значит по соннику ехать на машине за рулём
- Видеть во сне телевизор большой
- Бисквитный рулет - домашний десерт за полчаса
- Вкусная пицца с мясом, помидорами и перцем
- Рецепт тефтелей из индейки
- Вкусный и сочный луковый пирог Для приготовления лукового пирога понадобится
- Что наблюдал в своих опытах л гальвани
Последние статьи
- Таро на встречу. Выйду ли я замуж? Гадание онлайн
- Толкование сна плевать в сонниках
- Рецепт приготовления сливочного крем–супа с морепродуктами
- Суп из морепродуктов морской коктейль со сливками рецепт
- Крем-суп из морепродуктов: рецепты нежности
- Салат из корневого сельдерея
- Толкования снов о деревянном доме
- К чему снится летать во сне?
- Сонник крокодил нападает
- Актуальные проблемы подготовки гуманитариев в условиях обновления системы языкового образования
 anilag-design.ru Строительный портал - AnilagDesign.
anilag-design.ru Строительный портал - AnilagDesign.